
Understanding Open Graph Protocol: A Comprehensive Guide with Essential SEO Strategies

Understanding Open Graph Protocol: A Comprehensive Guide with Essential SEO Strategies
Disclaimer: This post includes affiliate links
If you click on a link and make a purchase, I may receive a commission at no extra cost to you.
OpenGraph
Contents
Definition
OpenGraph is a protocol for integrating web pages into the social graph[1] . It was introduced by Facebook in 2010 and has since become widely adopted by other social media platforms[2] .
Today, OpenGraph tags are supported by a wide range of social media platforms, including Facebook, LinkedIn, Twitter, and Pinterest. Adding OpenGraph tags to your web pages can help improve the way your content is shared and increase the chances that it will be clicked on and read.

OpenGraph in HTML
OpenGraph tags are HTML tags that you can add to the head section of your web page to specify metadata about the page. This metadata includes information like the title, description, and image that should be used when the page is shared on social media platforms. By adding OpenGraph tags to your page, you can control how your page appears when it is shared on social media and ensure that it looks good and is properly attributed.
Examples
Here are some examples of common OpenGraph tags:
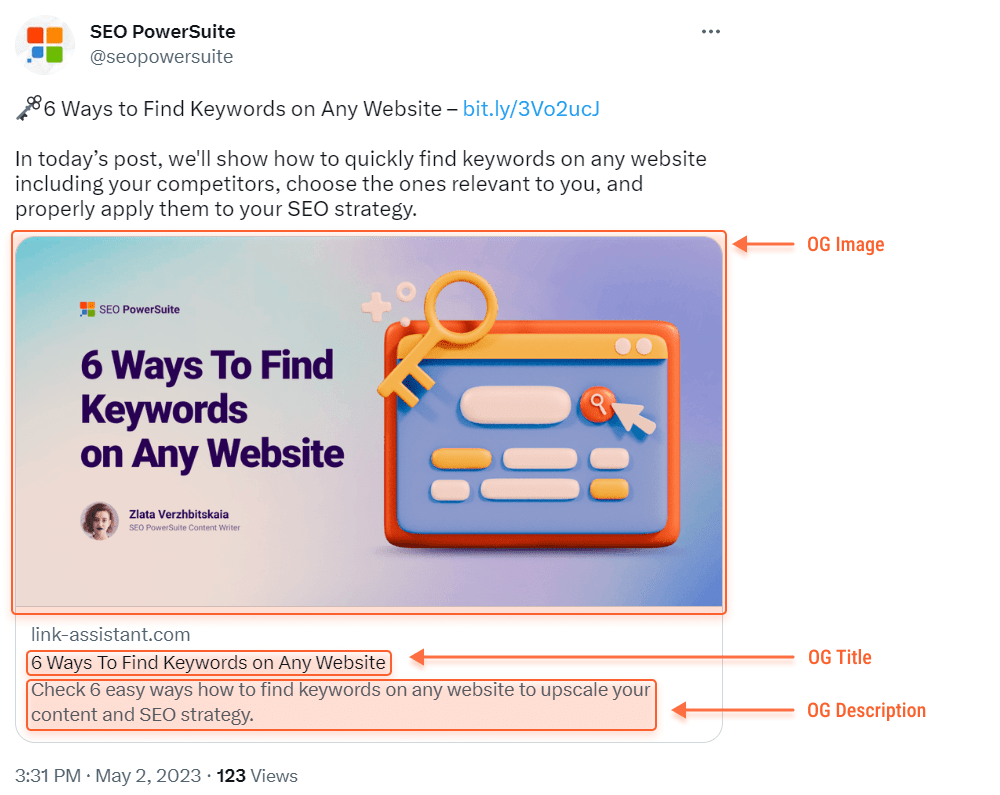
- og:title: specifies the title of the page. This will be used as the title of the shared post on social media.
- og:description: specifies the description of the page. This will be used as the description of the shared post on social media.
- og:image: specifies the image that should be used for the shared post on social media.
- og:url: specifies the URL of the page. This will be used as the link for the shared post on social media.
- og:type: specifies the type of content on the page. This can be used to help social media platforms understand the context of the page and display it appropriately.
Adding OpenGraph tags
To add OpenGraph tags to your page, you will need to edit the HTML code of the page and add the tags to the head section. For example, to specify the title and description of a page, you might add the following tags to the head section:
You can add as many OpenGraph tags as you need to fully describe your page and specify how it should be displayed when shared on social media.
For example, if you have a blog post that you want to share on Facebook, you can add OpenGraph tags to the post’s HTML code to specify the title, description, and image that should be used when the post is shared. This way, when someone shares the post on Facebook, the correct title, description, and image will be displayed in the Facebook post.
Related links
Technical SEO Audit - Structured data implementation
References
1. https://ogp.me/ 2. https://developers.facebook.com/docs/sharing/webmasters/
Also read:
- [New] 2024 Approved 10 Commandments of Eye-Catching Podcast Album Imagery
- [Updated] 2024 Approved Prime Online Communities Eclipsing Twitter'enasity
- [Updated] Aesthetic Alchemy Transforming YouTube Videos for 2024
- [Updated] Transform Scenes Into Memorable Moments Your Comprehensive Guide to GoPro Timelapses
- AOMEI数据保护:灵活多变的最优备份、恢复和克隆解决方案
- Best San Jose SEO Agencies of 2024: Enhance Your Visibility Using the PowerSuite Technique
- Best SEO Companpects in Leeds for Elevated Web Traffic Growth | Ultimate RankBoosters
- Cómo Abordar La Limitación De Instalación De Windows: Métodos Eficaces Para Evitar Este Reto
- Elevate Reality TikTok's Artistic Transformations for 2024
- How to Change Spotify Location After Moving to Another Country On Xiaomi Redmi Note 12 Pro+ 5G | Dr.fone
- Prague's Premier SEO Firms: Discover the Elite SEO Solutions Shaping the Czech Online Landspectrum | MasterSEO Consortium
- Saving Smiles The Step-by-Step Guide to Downloading Tweets’ Animated Images
- Understanding Stealth Tactics of Viruses: Evading Antivirus Programs, Perspectives From MalwareFox
- Title: Understanding Open Graph Protocol: A Comprehensive Guide with Essential SEO Strategies
- Author: John
- Created at : 2025-02-28 01:13:53
- Updated at : 2025-03-03 18:55:27
- Link: https://win-docs.techidaily.com/understanding-open-graph-protocol-a-comprehensive-guide-with-essential-seo-strategies/
- License: This work is licensed under CC BY-NC-SA 4.0.